
1. Basic Positioning (Posisi Dasar)
Posisi dasar menentukan bagaimana elemen ditempatkan dalam dokumen.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Position</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container my-4">
<h3>Basic Positioning</h3>
<!-- Static Position (Default, tidak bisa digerakkan) -->
<div class="position-static bg-primary text-white p-3 mb-2">Static Position</div>
<!-- Relative Position (Relatif terhadap posisi awalnya) -->
<div class="position-relative bg-success text-white p-3 mb-2" style="top: 10px; left: 20px;">
Relative Position (Moved)
</div>
<!-- Absolute Position (Relatif terhadap elemen induk terdekat yang memiliki position relative) -->
<div class="position-relative" style="height: 150px; background-color: #f8f9fa;">
<div class="position-absolute bg-warning p-3" style="top: 10px; right: 10px;">
Absolute Position
</div>
</div>
<!-- Fixed Position (Tetap di posisi layar saat scroll) -->
<div class="position-fixed bg-danger text-white p-3" style="top: 20px; right: 20px;">
Fixed Position
</div>
<!-- Sticky Position (Tetap di layar saat discroll hingga batasnya) -->
<div class="position-sticky bg-info text-white p-3" style="top: 0;">
Sticky Position (Scroll untuk melihat efeknya)
</div>
</div>
</body>
</html>
berikut hasilnya:

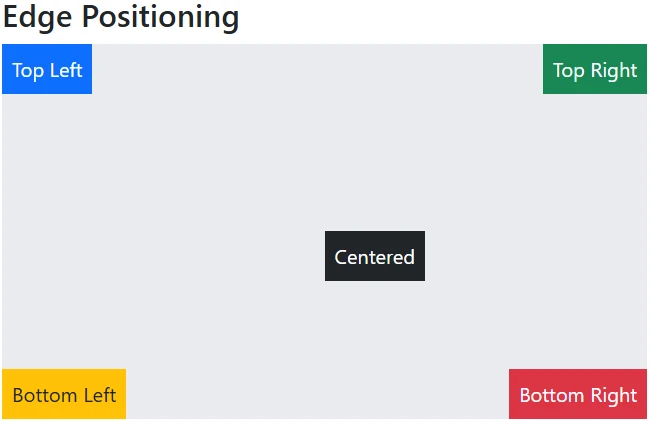
2. Edge Positioning (Menempatkan Elemen di Sudut Tertentu)
Menentukan posisi elemen di berbagai sudut dengan format {property}-{position}.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Position</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container my-4">
<h3>Edge Positioning</h3>
<div class="position-relative" style="height: 300px; background-color: #e9ecef;">
<!-- Posisi sudut atas-kiri -->
<div class="position-absolute top-0 start-0 bg-primary text-white p-2">Top Left</div>
<!-- Posisi sudut atas-kanan -->
<div class="position-absolute top-0 end-0 bg-success text-white p-2">Top Right</div>
<!-- Posisi sudut bawah-kiri -->
<div class="position-absolute bottom-0 start-0 bg-warning text-dark p-2">Bottom Left</div>
<!-- Posisi sudut bawah-kanan -->
<div class="position-absolute bottom-0 end-0 bg-danger text-white p-2">Bottom Right</div>
<!-- Posisi tengah -->
<div class="position-absolute top-50 start-50 bg-dark text-white p-2">
Centered
</div>
</div>
</div>
</body>
</html>
berikut hasilnya:

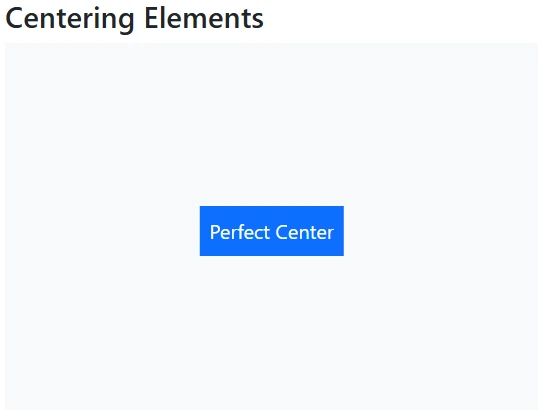
3. Centering Elements (Menengahkan Elemen)
Gunakan translate-middle untuk menempatkan elemen di tengah.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Position</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container my-4">
<h3>Centering Elements</h3>
<div class="position-relative" style="height: 300px; background-color: #f8f9fa;">
<!-- Elemen berada tepat di tengah -->
<div class="position-absolute top-50 start-50 translate-middle bg-primary text-white p-2">
Perfect Center
</div>
</div>
</div>
</body>
</html>
berikut hasilnya:

4. Centering Horizontally or Vertically
Gunakan translate-middle-x atau translate-middle-y untuk hanya menggeser di satu arah.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Position</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container my-4">
<h3>Centering Horizontally or Vertically</h3>
<div class="position-relative" style="height: 300px; background-color: #dee2e6;">
<!-- Posisi horizontal tengah -->
<div class="position-absolute top-50 start-0 translate-middle-y bg-success text-white p-2">
Left Center
</div>
<div class="position-absolute top-50 start-50 translate-middle bg-danger text-white p-2">
Center
</div>
<div class="position-absolute top-50 end-0 translate-middle-y bg-primary text-white p-2">
Right Center
</div>
</div>
</div>
</body>
</html>
berikut hasilnya:

5. Contoh Praktis Penggunaan Position
Berikut adalah contoh nyata penggunaan position dalam komponen Bootstrap:
Notifikasi Badge pada Tombol:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Position</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container my-4">
<h3>Example: Notification Badge</h3>
<button type="button" class="btn btn-primary position-relative">
Mails
<span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-secondary">
+99
</span>
</button>
</div>
</body>
</html>
berikut hasilnya:

Tooltip dengan Ikon:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Position</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container my-4">
<h3>Example: Tooltip with Icon</h3>
<button type="button" class="btn btn-dark position-relative">
Marker
<svg width="1em" height="1em" viewBox="0 0 16 16"
class="position-absolute top-100 start-50 translate-middle mt-1 bi bi-caret-down-fill" fill="#212529"
xmlns="http://www.w3.org/2000/svg">
<path
d="M7.247 11.14L2.451 5.658C1.885 5.013 2.345 4 3.204 4h9.592a1 1 0 0 1 .753 1.659l-4.796 5.48a1 1 0 0 1-1.506 0z" />
</svg>
</button>
</div>
</body>
</html>
berikut hasilnya:

Alert Badge pada Tombol:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Position</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container my-4">
<h3>Example: Alert Badge</h3>
<button type="button" class="btn btn-primary position-relative">
Alerts
<span
class="position-absolute top-0 start-100 translate-middle badge border border-light rounded-circle bg-danger p-2">
<span class="visually-hidden">unread messages</span>
</span>
</button>
</div>
</body>
</html>
berikut hasilnya;

6. Step Progress Indicator dengan Position
Contoh menampilkan indikator langkah-langkah dalam sebuah progres.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Position</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container my-4">
<h3>Step Progress Indicator</h3>
<div class="position-relative m-4">
<div class="progress" style="height: 1px;">
<div class="progress-bar" role="progressbar" style="width: 50%;" aria-valuenow="50" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
<button type="button"
class="position-absolute top-0 start-0 translate-middle btn btn-sm btn-primary rounded-pill"
style="width: 2rem; height:2rem;">1</button>
<button type="button"
class="position-absolute top-0 start-50 translate-middle btn btn-sm btn-primary rounded-pill"
style="width: 2rem; height:2rem;">2</button>
<button type="button"
class="position-absolute top-0 start-100 translate-middle btn btn-sm btn-secondary rounded-pill"
style="width: 2rem; height:2rem;">3</button>
</div>
</div>
</body>
</html>
berikut hasilnya:

Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Bootstrap #1 Fundamental Bootstrap
2. Belajar Bootstrap #10 CSS Variables Bootstrap
3. Belajar Bootstrap #11 Optimize Bootstrap
4. Belajar Bootstrap #12 Mengenal sistem kolom di Bootstrap
5. Belajar Bootstrap #13 Panduan lengkap gutters di Bootstrap
6. Belajar Bootstrap #14 Penjelasan sederhana utilities untuk layout di Bootstrap
7. Belajar Bootstrap #15 Penjelasan Z-index dalam Bootstrap
8. Belajar Bootstrap #16 Reboot Bootstrap
9. Belajar Bootstrap #17 Typography di Bootstrap
10. Belajar Bootstrap #18 Gambar di Bootstrap
11. Belajar Bootstrap #19 Table di Bootstrap part 1
12. Belajar Bootstrap #2 Alasan menggunakan Bootstrap
13. Belajar Bootstrap #20 Table di Bootstrap part 2
14. Belajar Bootstrap #21 Bootstrap Figures
15. Belajar Bootstrap #22 Penjelasan Form di Bootstrap
16. Belajar Bootstrap #23 Form Controls di Bootstrap
17. Belajar Bootstrap #24 Penjelasan Bootstrap Select
18. Belajar Bootstrap #25 Checkbox dan Radio Button di Bootstrap
19. Belajar Bootstrap #26 Range input di Bootstrap
20. Belajar Bootstrap #27 Input Group di Bootstrap
21. Belajar Bootstrap #28 Penjelasan Floating Labels di Bootstrap
22. Belajar Bootstrap #29 Layout Form di Bootstrap
23. Belajar Bootstrap #3 Persiapan Sebelum Belajar Bootstrap
24. Belajar Bootstrap #30 Validasi Form di bootstrap
25. Belajar Bootstrap #31 Accordion di Bootstrap
26. Belajar Bootstrap #32 Apa itu Bootstrap Alerts?
27. Belajar Bootstrap #33 Apa itu Badges di Bootstrap?
28. Belajar Bootstrap #34 Apa itu Breadcrumb di Bootstrap?
29. Belajar Bootstrap #35 Penggunaan Tombol (Buttons) di Bootstrap
30. Belajar Bootstrap #36 Button Group di Bootstrap
31. Belajar Bootstrap #37 Cards di Bootstrap part 1
32. Belajar Bootstrap #38 Cards di Bootstrap part 2
33. Belajar Bootstrap #39 Cards di Bootstrap part 3
34. Belajar Bootstrap #40 Apa itu Carousel di bootstrap
35. Belajar Bootstrap #41 Close Button di Bootstrap
36. Belajar Bootstrap #42 Apa itu Collapse di Bootstrap
37. Belajar Bootstrap #43 Dropdowns di Bootstrap part 1
38. Belajar Bootstrap #44 Dropdowns di Bootstrap part 2
39. Belajar Bootstrap #45 List Group di Bootstrap
40. Belajar Bootstrap #46 Modal di Bootstrap
41. Belajar Bootstrap #47 Navs dan tabs di Bootstrap
42. Belajar Bootstrap #48 Navbar di Bootstrap part 1
43. Belajar Bootstrap #49 Navbar di Bootstrap part 2
44. Belajar Bootstrap #5 Menggunnakan Bootstrap lewat unduhan manual
45. Belajar Bootstrap #50 Offcanvas di Bootstrap
46. Belajar Bootstrap #51 Pagination di Bootstrap
47. Belajar Bootstrap #52 Popover di Bootstrap
48. Belajar Bootstrap #53 Progress di Bootstrap
49. Belajar Bootstrap #54 Apa itu Scrollspy
50. Belajar Bootstrap #55 Bootstrap Spinners
51. Belajar Bootstrap #56 Toats di Bootstrap
52. Belajar Bootstrap #57 Tooltips di Bootstrap
53. Belajar Bootstrap #58 Clearfix dalam Bootstrap
54. Belajar Bootstrap #59 Colored Links di Bootstrap
55. Belajar Bootstrap #6 Cara Membuat Container Pada Bootstrap
56. Belajar Bootstrap #60 Ratios di Bootstrap
57. Belajar Bootstrap #61 Position Bootstrap
58. Belajar Bootstrap #62 Visually Hidden Bootstrap
59. Belajar Bootstrap #63 Stretched Link Bootstrap
60. Belajar Bootstrap #64 Text Truncation di Bootstrap
61. Belajar Bootstrap #65 Utility API di Bootstrap
62. Belajar Bootstrap #66 Background di Bootstrap
63. Belajar Bootstrap #67 Border di Bootstrap
64. Belajar Bootstrap #68 Bootstrap Colors
65. Belajar Bootstrap #69 Display Property di Bootstrap
66. Belajar Bootstrap #7 Memahami dan menerapkan grid
67. Belajar Bootstrap #70 Flexbox di Bootstrap
68. Belajar Bootstrap #71 Float Utility di Bootstrap
69. Belajar Bootstrap #72 Bootstrap Interactions
70. Belajar Bootstrap #73 Overflow di Bootstrap
71. Belajar Bootstrap #74 Position dalam Bootstrap
72. Belajar Bootstrap #75 Shadows di Bootstrap
73. Belajar Bootstrap #76 Bootstrap Sizing
74. Belajar Bootstrap #77 Spacing di Bootstrap
75. Belajar Bootstrap #78 Text Utilities di Bootstrap
76. Belajar Bootstrap #79 Vertical Alignment di Bootstrap
77. Belajar Bootstrap #8 Warna Tema dan Cara Penggunaannya
78. Belajar Bootstrap #80 Visibility di Bootstrap