
Object Method
Seperti yang kita bahas di topik sebelumnya, objek itu memiliki properti dan nilai. Selama ini kalian baru belajar untuk menambahkan nilai yang berupa string atau number.
Padahal Sebenernya tipe data dari nilai sebuah properti itu tidak terbatas kepada string dan number saja. Kita juga bisa memberi nilai berupa sebuah fungsi.
Ada fungsi didalam objek Fungsi yang terhubung pada sebuah objek kita sebut dengan istilah method.
Contoh syntax :
let objek = {
namaProperti1: nilaiProperti1,
namaProperti2: function() {...} // nilai dari namaProperti2 adalah method dari variabel objek
};
Contoh:

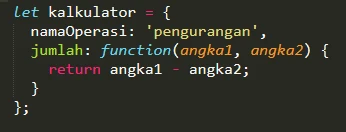
let kalkulator = {
namaOperasi: 'pengurangan',
jumlah: function(angka1, angka2) {
return angka1 - angka2;
}
};
"Lalu bagaimana cara mengakses method yang berada di dalam objek? Apakah sama dengan cara mengakses properti objek biasa?"
Hampir mirip, hanya tinggal tambahkan tanda kurung () dan isi parameter di dalam tanda kurung tersebut jika method tersebut membutuhkan parameter.
Contoh:

let kalkulator = {
namaOperasi: 'penjumlahan',
jumlah: function(angka1, angka2) {
return angka1 + angka2;
}
};
console.log(kalkulator.jumlah(2, 3)); // Output: 5
Karena method merupakan properti dari suatu objek, maka untuk menambahkan method baru ke dalam objek caranya sama seperti menambahkan properti baru ke dalam objek.
Kalian sekarang mungkin berpikir "Kenapa tidak buat fungsi sendiri saja di luar objeknya?"
Menambahkan fungsi sebagai method dari sebuah objek itu memilki beberapa kelebihan:
Menghindari konflik penamaan fungsi
Misalkan kita mempunyai dua objek, kucing dan anjing. Lalu kita ingin membuat dua buah fungsi suara yang mengembalikan suara dari kedua hewan tersebut. Tentu kita tidak bisa melakukannya seperti di bawah ini. Sebab saat kita mendefinisikan fungsi yang namanya sama dengan fungsi sebelumnya, fungsi baru itu akan menimpa fungsi yang lama.

const kucing = {
// isi properti dan nilai objek kucing
};
function suara() { return "Meong"; }
const anjing = {
// isi properti dan nilai objek anjing
};
//fungsi ini akan menimpa fungsi suara yang pertama
function suara() { return "Gukguk"; }
console.log(suara()); // Output: Gukguk
Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Javascript #01 Belajar Menyisipkan Javascript Pada HTML menggunakan Metode Internal
2. Belajar Javascript #02 Belajar Menyisipkan Javascript Pada HTML Menggunakan Metode External
3. Belajar Javascript #03 Mendeklarasikan Variabel
4. Belajar Javascript #05 Menampilkan data di console
5. Belajar Javascript #06 Operator Aritmatika
6. Belajar Javascript #07 Assignment Operator
7. Belajar Javascript #08 String Operator
8. Belajar Javascript #09 Operator Perbandingan
9. Belajar Javascript #10 Operator Logika AND, OR, NOT, pada JavaScript
10. Belajar Javascript #11 Belajar Fungsi Pada Javascript
11. Belajar Javascript #12 Cara Mendeklarasikan Fungsi Pada Javascript
12. Belajar Javascript #13 Belajar Parameter & Argument Pada Javascript
13. Belajar Javascript #14 Belajar apa itu Function Hoisting pada javascript, dan contohnya
14. Belajar Javascript #15 Lingkup Global vs Lingkup Lokal
15. Belajar Javascript #16 Mengenal Objek Javascript
16. Belajar Javascript #17 Menggunakan Object Literal
17. Belajar Javascript #18 Mengakses properti Objek
18. Belajar Javascript #19 Menambah Properti Baru pada Objek
19. Belajar Javascript #20 Menghapus Properti Objek
20. Belajar Javascript #21 Object Method
21. Belajar Javascript Intermediate #02 ForEach
22. Belajar Javascript Intermediate #03 Map
23. Belajar Javascript Intermediate #06 Index Of
24. Belajar PHP #2 Cara Menginstall XAMPP di Windows
25. Belajar Tailwind CSS Lanjutan #189 Scroll-padding di Tailwind CSS
26. Belajar Typescript #04 | Membuat code dan menjalankan Typescript
27. Cara Install Laravel di Windows
28. Cara Menginstall Sublime Text
29. Cara Menginstall Visual Studio Code
30. Daftar Urutan Web Browser Terbaik, Cari Tau Yang Paling Cocok Buat Kamu!
31. Gampang Banget ! Begini Cara Membuat Sticker Wa

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property