Belajar HTML #02 | Cara Sederhana Membuat Code HTML

Belajar Bareng Minarsih - Edisi Ngoding
28 Agustus 2022

Saat ini, hampir semua orang bisa membuat dan mengembangkan website (web development) tanpa memahami coding. Padahal, penting juga lho untuk belajar HTML agar bisa memahami pondasi pembentuk website.
Sekarang, coba bayangkan website Anda masih polos. Lalu, Anda pun menginstal tema. Sayangnya, layout website terlihat jauh dari harapan. Bahkan saat Anda berusaha memodifikasinya dengan plugin, hasilnya tetap tidak maksimal.
Nah supaya itu tidak terjadi, Anda perlu belajar HTML. Sehingga, kemampuan Anda tidak dibatasi oleh fitur dan template yang sudah tersedia. Jadi, Anda mampu menciptakan fungsi yang tidak dimiliki website tetangga. Menarik, bukan?
Nah, Anda sudah datang ke tempat yang tepat! Di sini, kami akan mendampingi Anda belajar HTML pemula dengan cara yang sederhana.
Kerangka Dasar HTML
Agar dapat belajar membentuk sebuah halaman web, HTML memerlukan suatu kerangka.
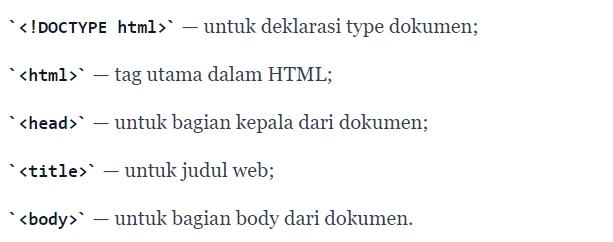
Kerangka dasar ini merupakan gabungan dari tag, elemen, dan atribut yang telah dijelaskan tadi. Setidaknya ada lima kerangka dasar atau inti yang sering digunakan saat belajar HTML, yaitu:

Dari tadi, kita sudah mempelajari teori belajar HTML dasar. Pasti, Anda sudah tidak sabar untuk segera mempraktikkannya.
Aplikasi Editor Untuk Belajar HTML
Jika ingin belajar HTML, kamu perlu mengetahui apa saja aplikasi yang bisa digunakan sebagai editor untuk membuat HTML. Berikut ini adalah di beberapa aplikasi HTML editor yang dapat kamu coba:
1. Notepad++
2. Sublime Text
3. Atom
4. Bracket,dll
Usai menentukan aplikasi editor untuk belajar HTML, selanjutnya kamu dapat memilih browser yang sesuai dengan sistem operasi atau OS komputermu. Pastikan kamu memilih browser yang cocok agar kode HTML yang telah dibuat bisa tampil dengan optimal.
Nah untuk berjaga-jaga, sebaiknya siapkan minimal dua web browser. Meski sudah ada standarisasi HTML, bisa saja terjadi error sehingga tampilan antara satu web browser dengan browser lainnya berbeda.
Belajar Membuat HTML
Tak lengkap rasanya jika panduan belajar HTML tidak mencantumkan cara sederhana membuat kode HTML. Simulasi yang akan kita lakukan berikut tidak sekompleks pembuatan website.
1. Langka pertama buka aplikasi editor HTML,di laptop atau komputermu.
2. Copy dan Paste kode berikut ini,di aplikasi editor html yang kamu pakai.
<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML Di Minarsih TECH</title>
</head>
<body>
<p>SELAMAT DATANG</p>
</body>
</html>
3. jika sudah,simpan file dengan ekstensi ".html"

4. Jika sudah,buka file HTML yang sudah disimpan dan kamu akan diarahkan ke browser untuk mengakses file.

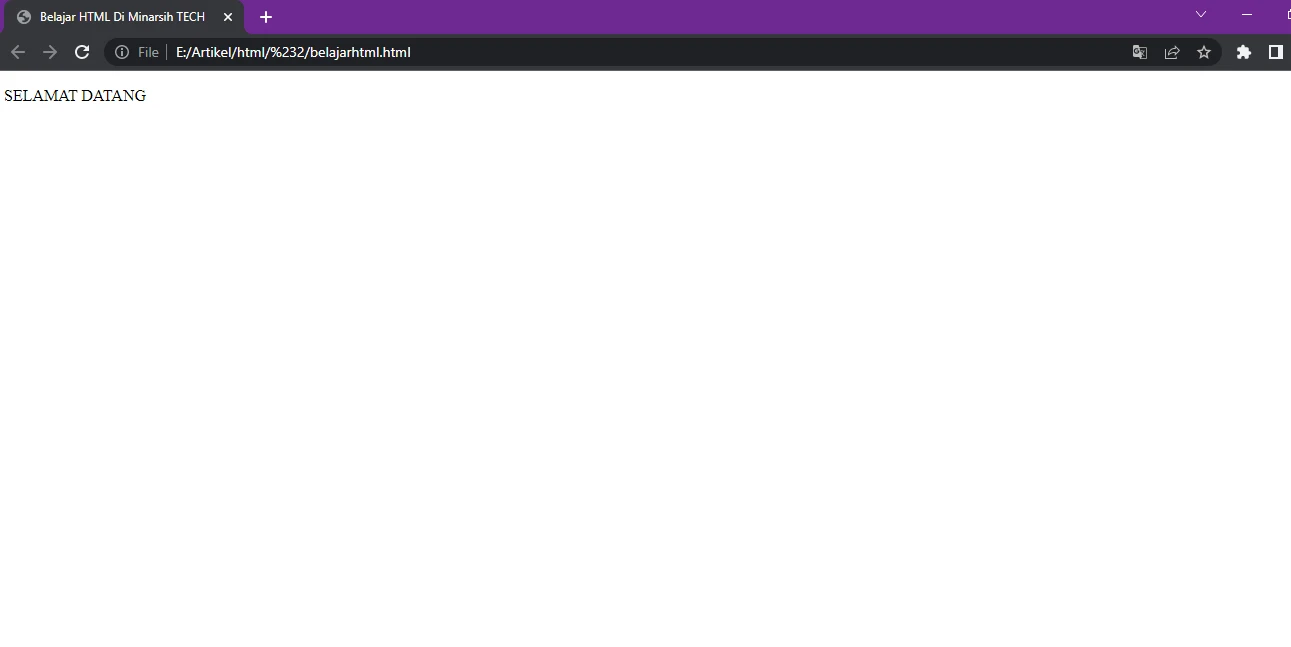
5. Jika tampilannya sudah seperti berikut ini, berarti kamu sudah berhasil membuat halaman web kamu dengan HTML.

Fyi: Sebelum membuka file pastikan kamu sudah ngesave,file html di aplikasi editor html terlebih dahulu
Bagaimana, tidak sulit, kan? Tapi, sekarang halaman ini hanya bisa diakses oleh perangkat komputermu, alias belum bisa diakses oleh publik.
selanjutnya kita akan berkenalan dengan elemen-elemen dasar di HTML seperti paragraf, heading, list, link, dan lain-lain.
Artikel Lainnya Dengan Kategori Terkait :
1. 5 HTML Tags For Accessibility
2. Belajar HTML #01 | Apa Itu HTML ? Pengertian HTML Lengkap Untuk Pemula
3. Belajar HTML #02 | Cara Sederhana Membuat Code HTML
4. Belajar HTML #03 | Membuat Heading di HTML
5. Belajar HTML #04 | Format Text di HTML
6. Belajar HTML #05 | Membuat Paragraf di HTML
7. Belajar HTML #06 | Membuat Tabel Pada HTML
8. Belajar HTML #07 | Membuat Link Pada HTML
9. Belajar HTML #08 | Cara Membuat List Di HTML
10. Belajar HTML #09 | Cara Membuat Box Shadow CSS dan HTML Praktis Tanpa ribet (efek bayangan CSS)
11. Belajar HTML #10 | Cara Menampilkan Gambar Pada Halaman Website Menggunakan HTML
12. Belajar HTML #11 | Cara Menampilkan Video Pada Halaman Website Menggunakan HTML
13. Belajar HTML #12 | Cara Membuat Form Pada HTML
14. Belajar HTML #13 | Belajar Membuat Layout Pada HTML
15. Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS
16. Belajar HTML #15 | Cara Menambahkan Audio ke Halaman Website Menggunakan HTML.
17. Belajar HTML #16 | Cara Menambahkan Garis Horizontal di HTML
18. Belajar HTML #17 | Cara Menambahkan Komentar di HTML
19. Belajar HTML #18 | Tutorial Cara Membuat Checkbox dan Radio Button di HTML
20. Buat Desain Web Responsif CSS
21. Cara Membuat Accordions Dengan HTML & CSS
22. Cara Membuat Favicon Dengan HTML
26. Input HTML Yang Perlu Diketahui
27. Memahami Pentingnya Semantic HTML dalam Struktur Website
28. Membuat Form HTML dengan Input Sugestion
29. Penggunaan Atribut Elemen Anchor dalam HTML
31. Tag HTML yang Jarang Diketahui

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property