
HTML list merupakan elemen penting dalam struktur konten sebuah website. Namun, seringkali kita ingin memberikan tampilan yang lebih menarik atau sesuai dengan kebutuhan desain tertentu pada list tersebut. Berikut adalah beberapa Tips dan Trik untuk memodifikasi HTML list:

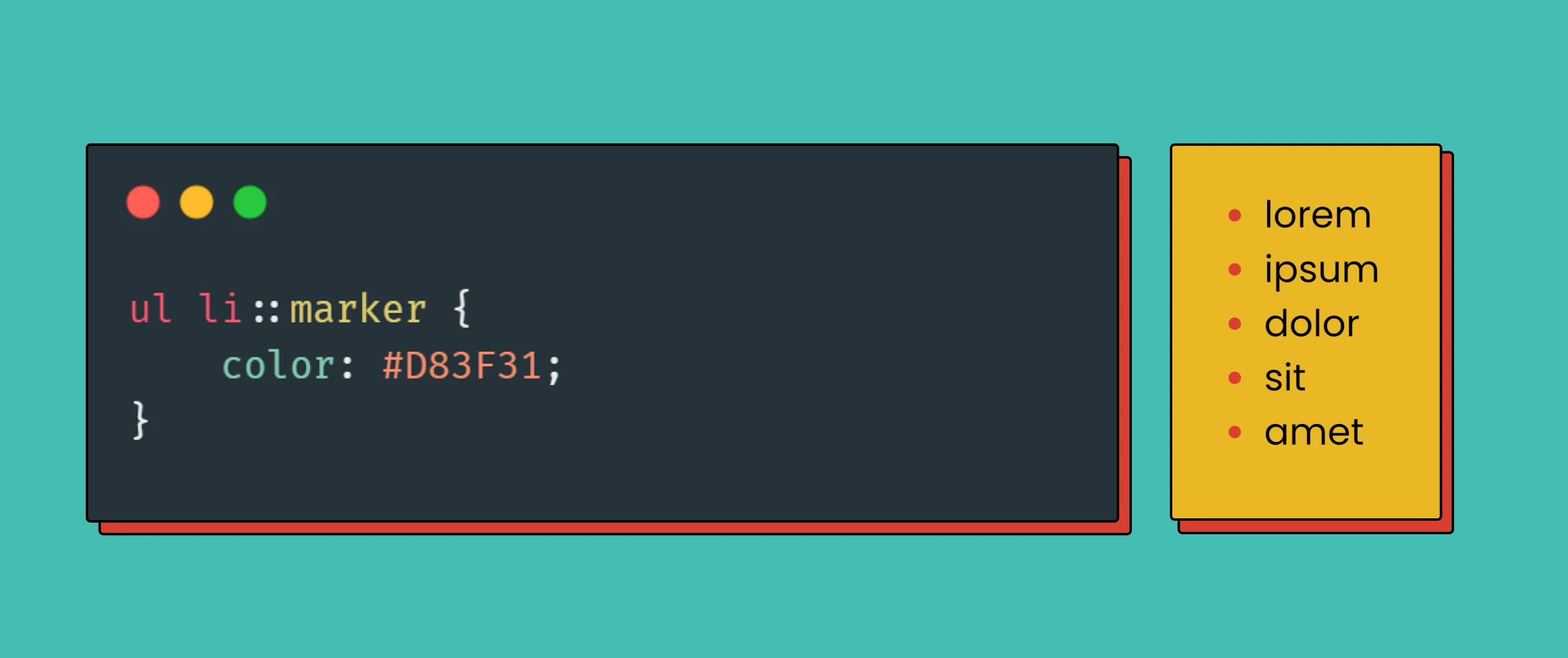
ul li::marker {
color: #D83F31;
}
Penggunaan CSS memungkinkan kita untuk mengubah warna dan gaya dari penanda dalam HTML list. Berikut contohnya untuk unordered list:

<ol start="4">
<li>lorem</li>
<li>ipsum</li>
<li>dolar</li>
<li>sit</li>
<li>amet</li>
</ol>
Menggunakan atribut start pada ordered list (<ol>) untuk mengatur angka awal list.

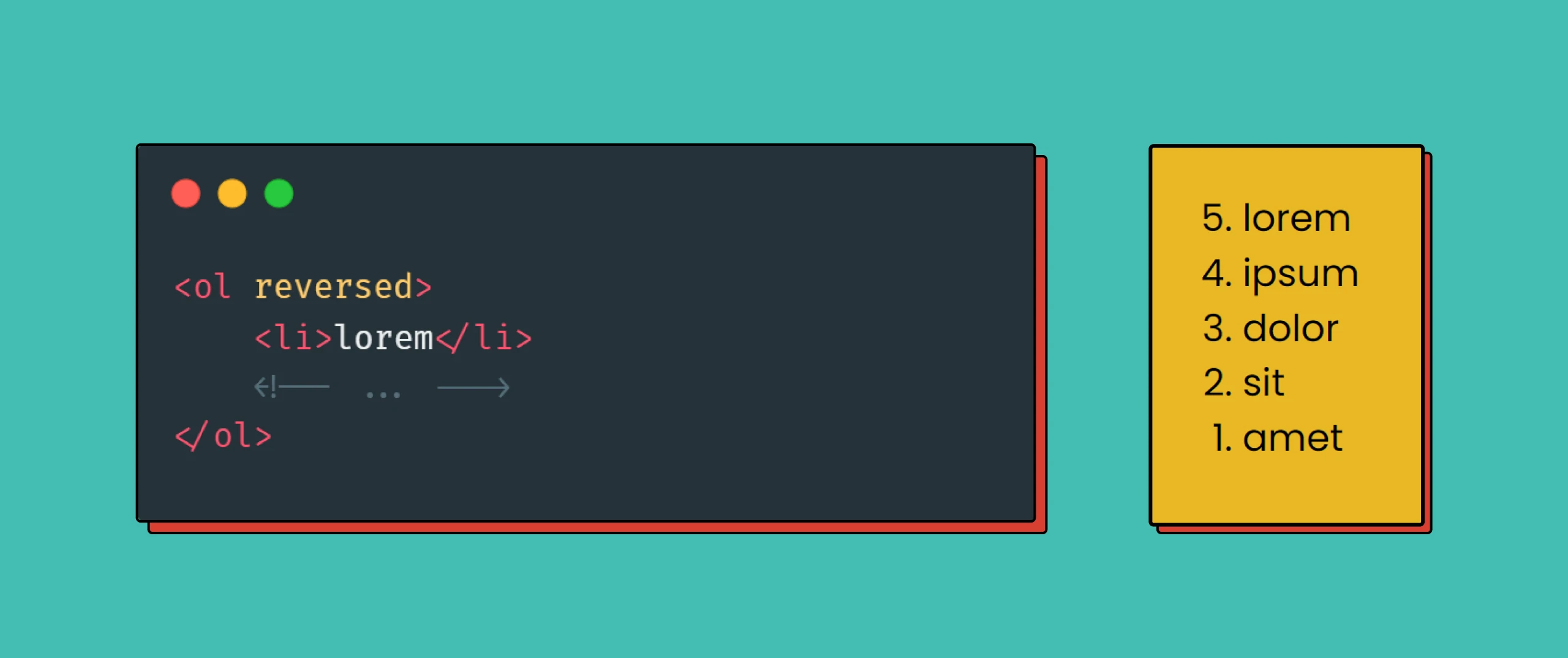
<ol reversed>
<li>lorem</li>
<li>ipsum</li>
<li>dolar</li>
<li>sit</li>
<li>amet</li>
</ol>
Menggunakan CSS, seperti flex-direction: column-reverse;, untuk membuat urutan list menjadi terbalik.

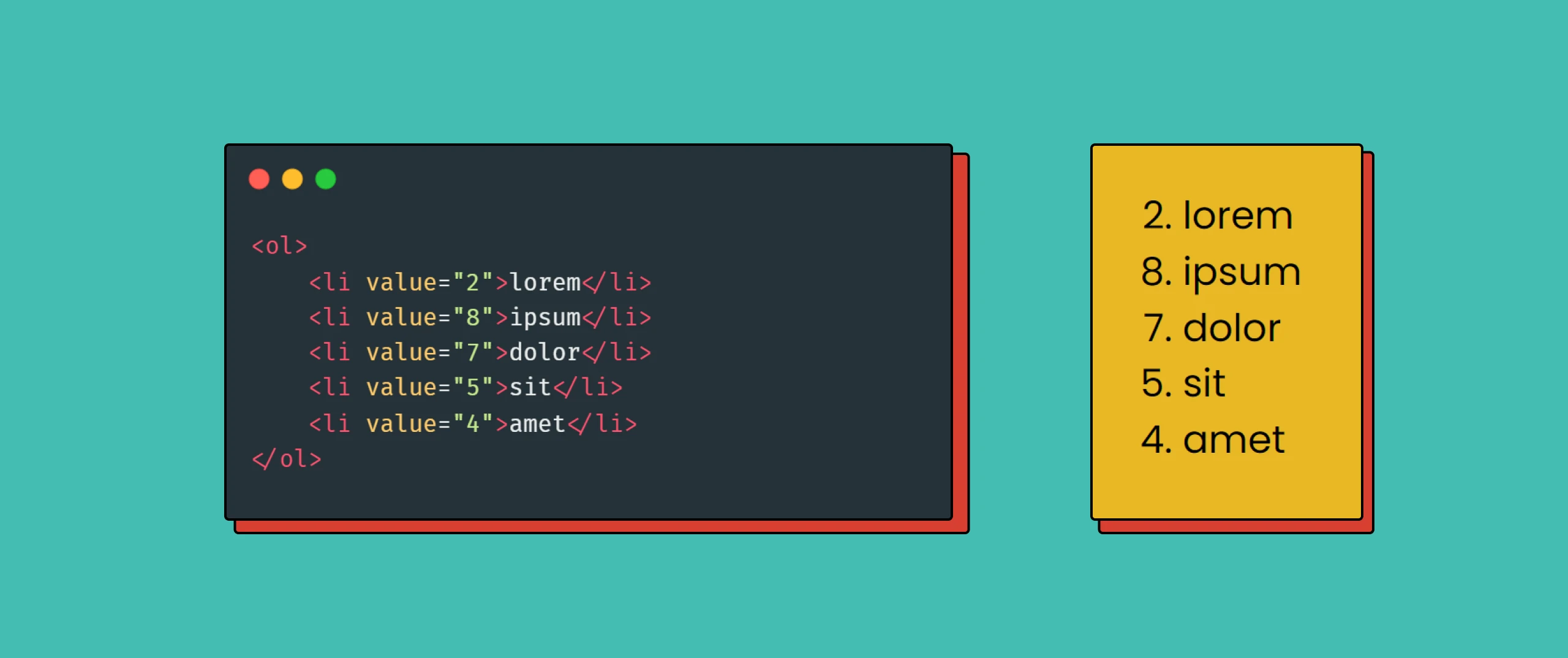
<ol>
<li value="2">lorem</li>
<li value="3">ipsum</li>
<li value="4">dolar</li>
<li value="5">sit</li>
<li value="6">amet</li>
</ol>
Menggunakan atribut type pada ordered list untuk membuat urutan list custom.

ul li {
life-style: '💖';
}
Anda dapat menggunakan emoji sebagai penanda list dalam HTML dengan menggunakan Unicode atau Unicode escape.
Dengan variasi ini, HTML list dapat disesuaikan dengan lebih baik sesuai dengan kebutuhan desain maupun keinginan untuk memberikan sentuhan kreatif pada tampilan list. Jika ada pertanyaan lebih lanjut, jangan ragu untuk bertanya dibawah yaa. Dan selamat mencoba! 😊🌟
Artikel Lainnya Dengan Kategori Terkait :
1. 5 HTML Tags For Accessibility
2. Belajar HTML #01 | Apa Itu HTML ? Pengertian HTML Lengkap Untuk Pemula
3. Belajar HTML #02 | Cara Sederhana Membuat Code HTML
4. Belajar HTML #03 | Membuat Heading di HTML
5. Belajar HTML #04 | Format Text di HTML
6. Belajar HTML #05 | Membuat Paragraf di HTML
7. Belajar HTML #06 | Membuat Tabel Pada HTML
8. Belajar HTML #07 | Membuat Link Pada HTML
9. Belajar HTML #08 | Cara Membuat List Di HTML
10. Belajar HTML #09 | Cara Membuat Box Shadow CSS dan HTML Praktis Tanpa ribet (efek bayangan CSS)
11. Belajar HTML #10 | Cara Menampilkan Gambar Pada Halaman Website Menggunakan HTML
12. Belajar HTML #11 | Cara Menampilkan Video Pada Halaman Website Menggunakan HTML
13. Belajar HTML #12 | Cara Membuat Form Pada HTML
14. Belajar HTML #13 | Belajar Membuat Layout Pada HTML
15. Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS
16. Belajar HTML #15 | Cara Menambahkan Audio ke Halaman Website Menggunakan HTML.
17. Belajar HTML #16 | Cara Menambahkan Garis Horizontal di HTML
18. Belajar HTML #17 | Cara Menambahkan Komentar di HTML
19. Belajar HTML #18 | Tutorial Cara Membuat Checkbox dan Radio Button di HTML
20. Buat Desain Web Responsif CSS
21. Cara Membuat Accordions Dengan HTML & CSS
22. Cara Membuat Favicon Dengan HTML
26. Input HTML Yang Perlu Diketahui
27. Memahami Pentingnya Semantic HTML dalam Struktur Website
28. Membuat Form HTML dengan Input Sugestion
29. Penggunaan Atribut Elemen Anchor dalam HTML
31. Tag HTML yang Jarang Diketahui

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property