
Apa itu format teks?
Format text adalah format yang digunakan untuk membuat text menjadi kelihatan berbeda, menarik dan memiliki arti serta dapat memberikan kemudahan dalam menuliskan teks yang berupa rumus-rumus atau lambang.
Dalam penulisan HTML sangat sering menggunakan format text didalamnya. Baik itu dalam penulisan judul,ataupun isi dari halaman website.
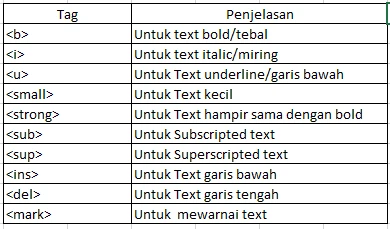
Berikut Format Text yang sering digunakan dalam HTML:

Berikut contoh penulisan Tag Format Text pada HTML.
<!DOCTYPE html>
<html>
<head>
<title>Format Text Pada HTML</title>
</head>
<body>
<b>ini format format text tebal</b><br/>
<i>ini format text italic</i><br/>
<u>ini format text underline</u><br/>
<small>ini format text small</small><br/>
<strong>ini format text strong</strong><br/>
<sub>S</sub>4<br/>
<sup>S</sup>4<br/>
<ins>ini format text ins</ins><br/>
<del>ini format text del</del><br/>
<mark>ini format text mark</mark>
</body>
</html>
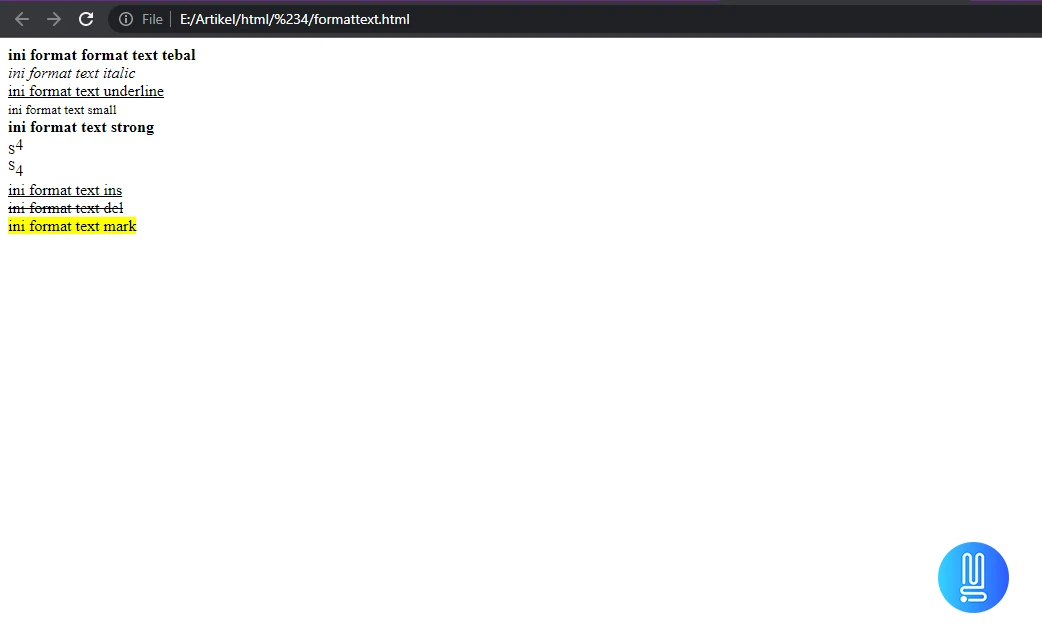
Berikut hasilnya saat dibuka di browser.

Menggabungkan Format Text
Misalkan kamu ingin menggabungkan format text, apakah bisa?Tentu saja bisa.
contoh kamu ingin membuat text tebal,miring dan garis bawah,Ya tinggal dipakai saja tag-tagnya. maka kita tinggal pakai tag <b> <i> dan <u>.
<!DOCTYPE html>
<html>
<head>
<title>Format Text Pada HTML</title>
</head>
<body>
<h1>Menggabungkan Format Text di HTML</h1>
<p>
<b><i><u>Belajar Format Text di HTML</u></i></b>
</p>
</body>
</html>
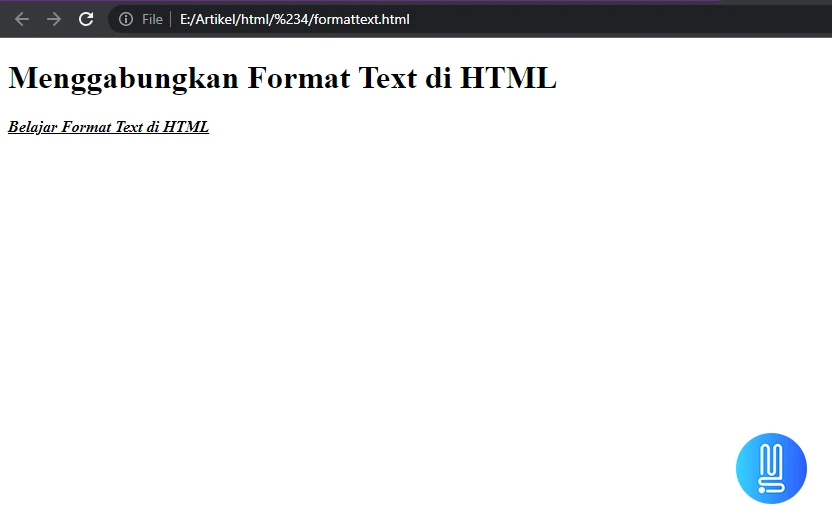
Berikut hasilnya saaat dibuka di browser.

Dalam menggabungkan format, kamu harus memperhatikan tag mana yang ditulis duluan dan yang terakhir.Jangan sampai salah menutup.Yang dibuka duluan, harus ditutup terakhir.
Format Text akan sering kita pakai dalam membuat konten di web, pastikan kamu mengingat tag-tag yang digunakan untuk format text.
Artikel Lainnya Dengan Kategori Terkait :
1. 5 HTML Tags For Accessibility
2. Belajar HTML #01 | Apa Itu HTML ? Pengertian HTML Lengkap Untuk Pemula
3. Belajar HTML #02 | Cara Sederhana Membuat Code HTML
4. Belajar HTML #03 | Membuat Heading di HTML
5. Belajar HTML #04 | Format Text di HTML
6. Belajar HTML #05 | Membuat Paragraf di HTML
7. Belajar HTML #06 | Membuat Tabel Pada HTML
8. Belajar HTML #07 | Membuat Link Pada HTML
9. Belajar HTML #08 | Cara Membuat List Di HTML
10. Belajar HTML #09 | Cara Membuat Box Shadow CSS dan HTML Praktis Tanpa ribet (efek bayangan CSS)
11. Belajar HTML #10 | Cara Menampilkan Gambar Pada Halaman Website Menggunakan HTML
12. Belajar HTML #11 | Cara Menampilkan Video Pada Halaman Website Menggunakan HTML
13. Belajar HTML #12 | Cara Membuat Form Pada HTML
14. Belajar HTML #13 | Belajar Membuat Layout Pada HTML
15. Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS
16. Belajar HTML #15 | Cara Menambahkan Audio ke Halaman Website Menggunakan HTML.
17. Belajar HTML #16 | Cara Menambahkan Garis Horizontal di HTML
18. Belajar HTML #17 | Cara Menambahkan Komentar di HTML
19. Belajar HTML #18 | Tutorial Cara Membuat Checkbox dan Radio Button di HTML
20. Buat Desain Web Responsif CSS
21. Cara Membuat Accordions Dengan HTML & CSS
22. Cara Membuat Favicon Dengan HTML
26. Input HTML Yang Perlu Diketahui
27. Memahami Pentingnya Semantic HTML dalam Struktur Website
28. Membuat Form HTML dengan Input Sugestion
29. Penggunaan Atribut Elemen Anchor dalam HTML
31. Tag HTML yang Jarang Diketahui